- Report
- Archive
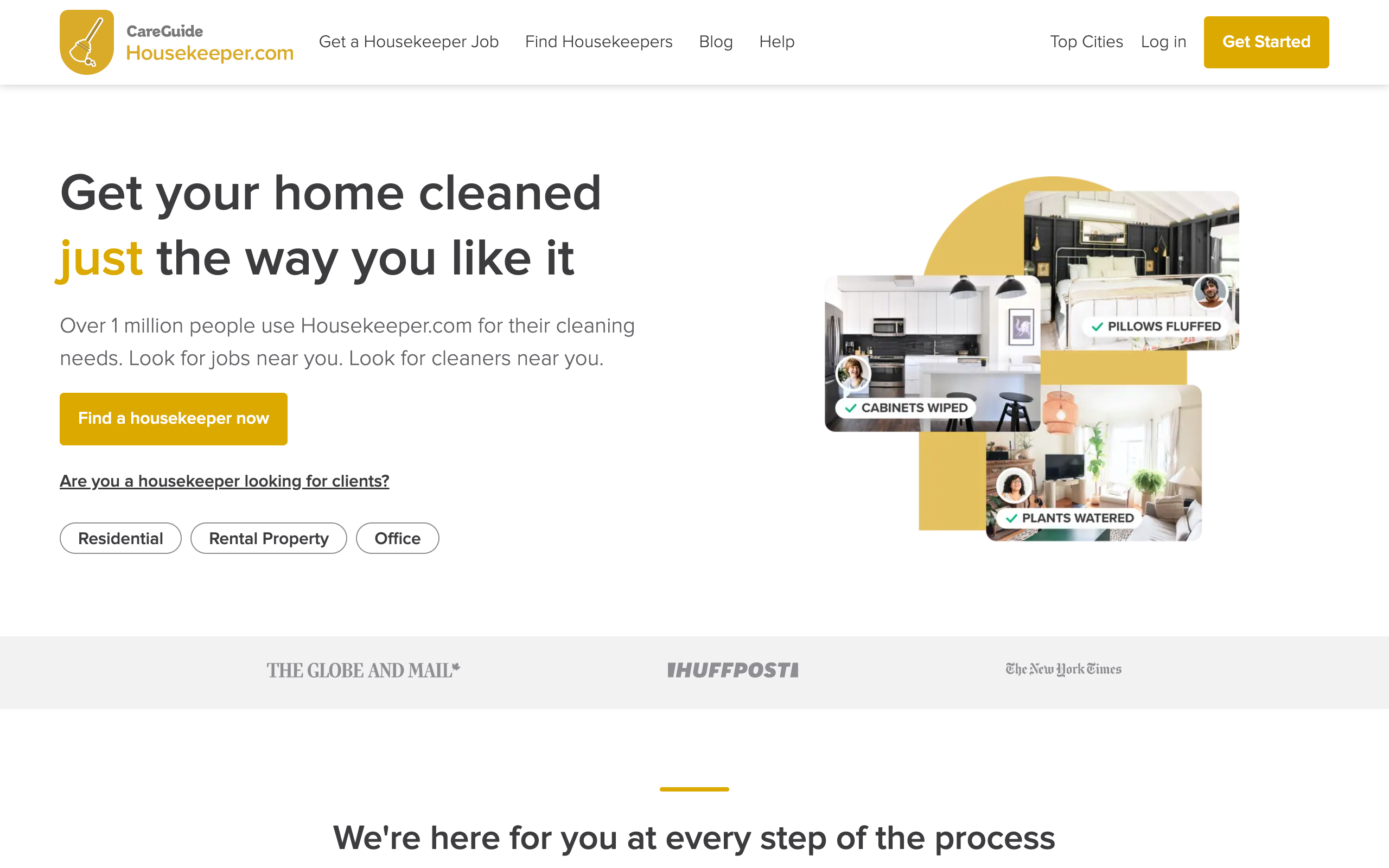
Housekeepers & Housekeeping Services
Over 1 million people use Housekeeper.com for their cleaning needs
01. The Problem
Scaling design to 20+ brands
CareGuide supports a variety of industries by connecting care givers with care providers. Managing the branding and consistency of user experience of all of these different products was a challenge. The design team had a consistent pattern library in Figma, but getting this consistency in the code seemed like a monumental challenge. The goal was simple: provide a systematic representation of this pattern library to life in code, and iteratively deliver it over the course of six months, integrating it with the product.
02. The Goal
Systemtize a design language
A foundation was in place for a design system, and now it was time to operationalize design by eliminating technical debt in the code and operationalize the code. It was time to build a design system in React, standardizing a language for rhythm, motion, and accessibility, and rebuild the user experience with the design system incrementally as the dev team worked.
03. The Outcome
A Figma and Code Design System
Within six months, 90% of the UI was built with the design system and thousands of lines of custom CSS were removed from the app. The relationship with the design team led to a 1:1 representation of designs in Figma and in code, and enabled unparalled developer producivity. A series of layout components matching Figma autolayout allows engineers and designers to communicate and work in lockstep.
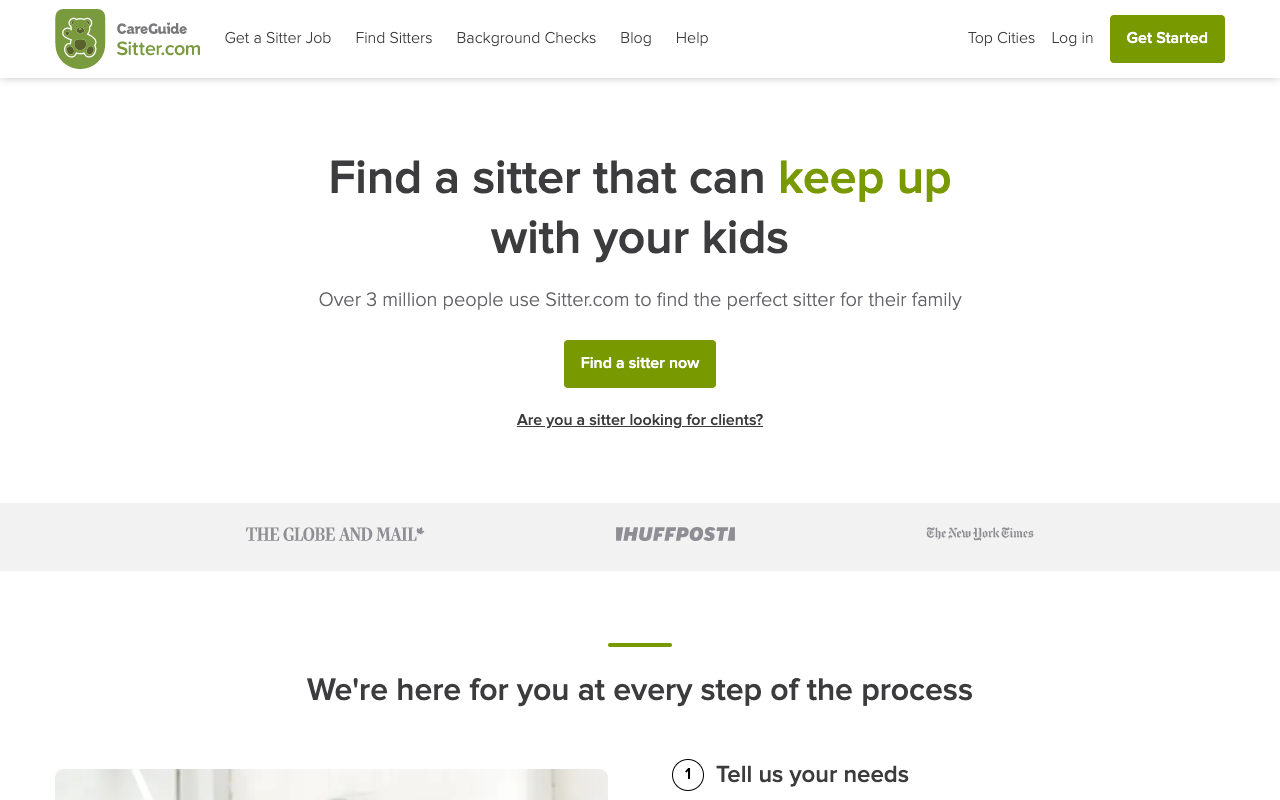
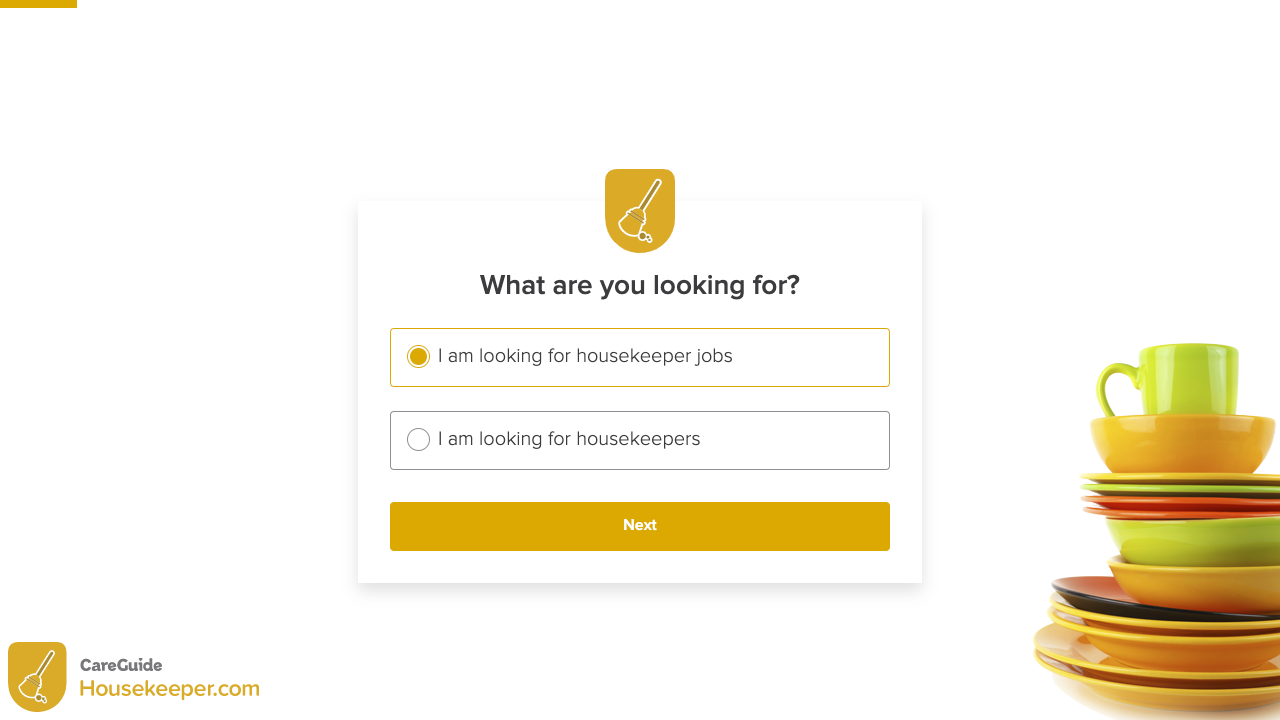
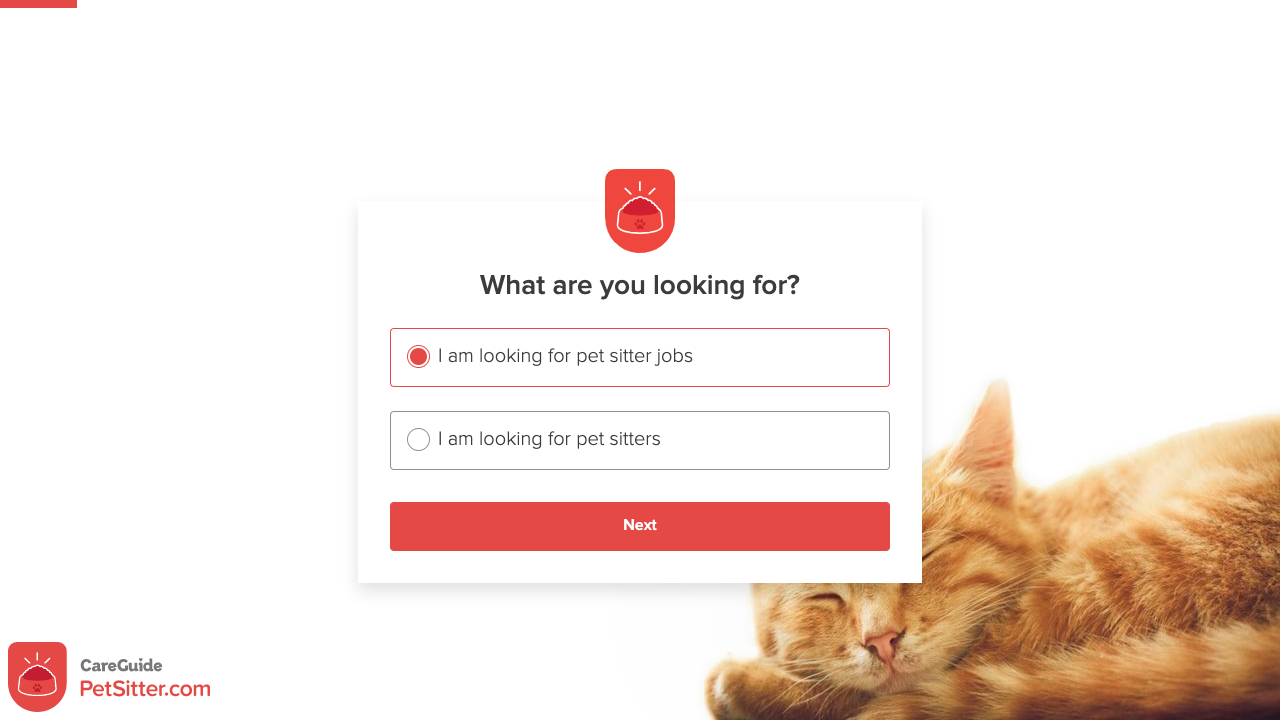
Multiple brands
The design system is completely themeable, supporting 20+ brands


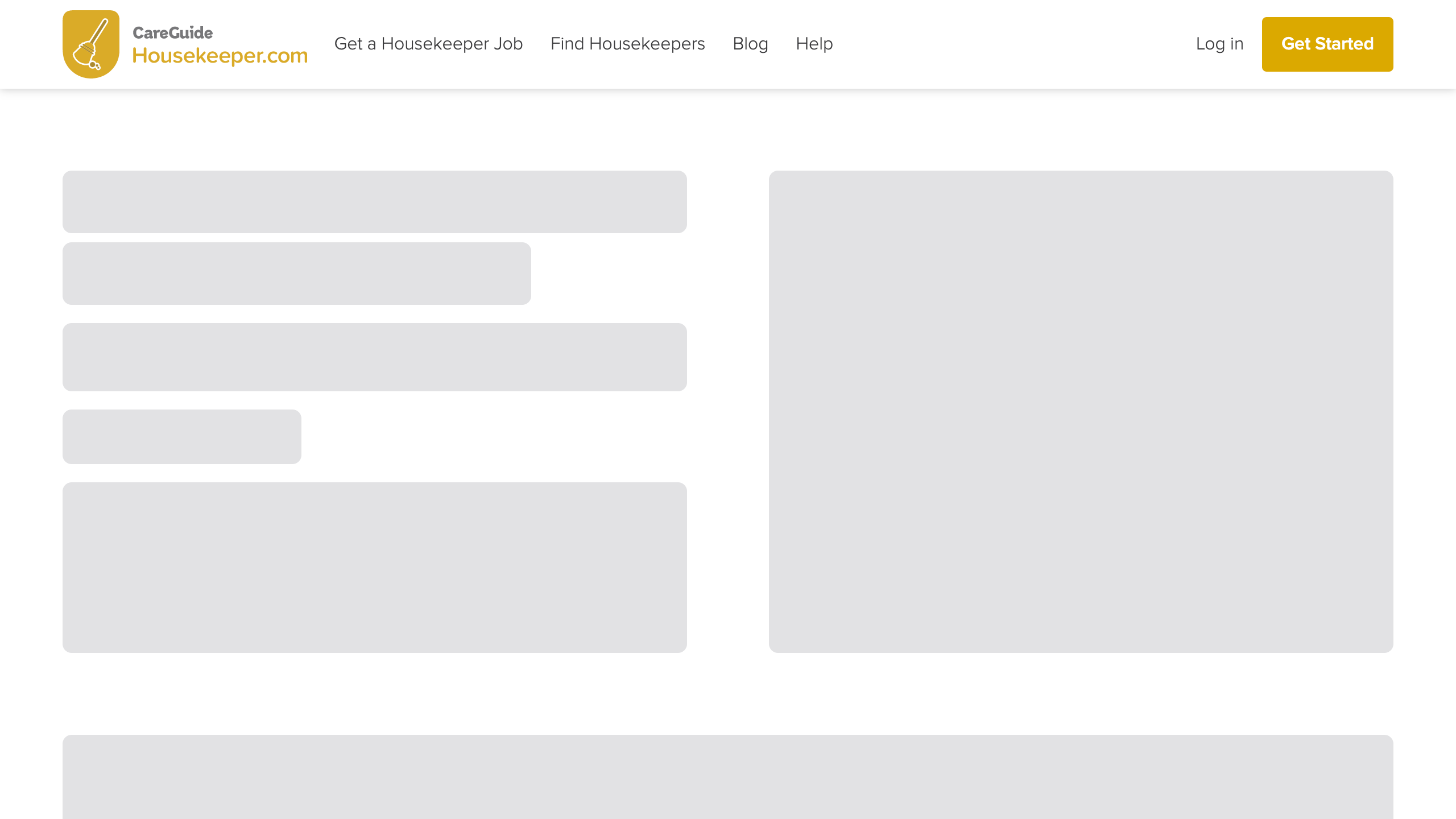
Lightning fast
A loading skeleton strategy allows for pages to feel snappy and responsive every time


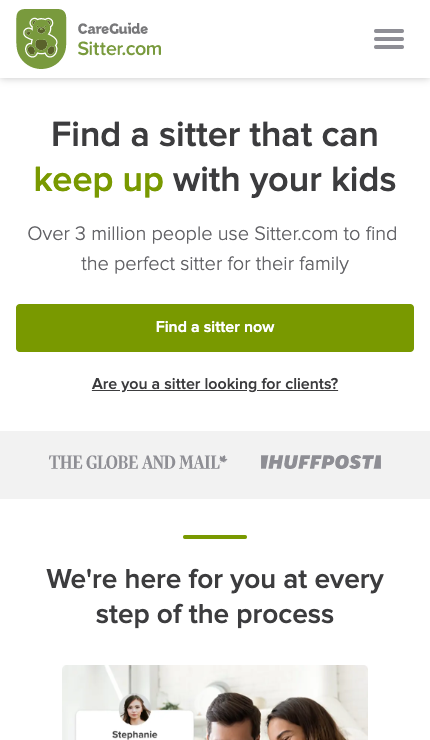
Mobile-first UI
The design system is mobile-first and responsive, allowing design for all devices